CSS para el modo oscuro - Blog de

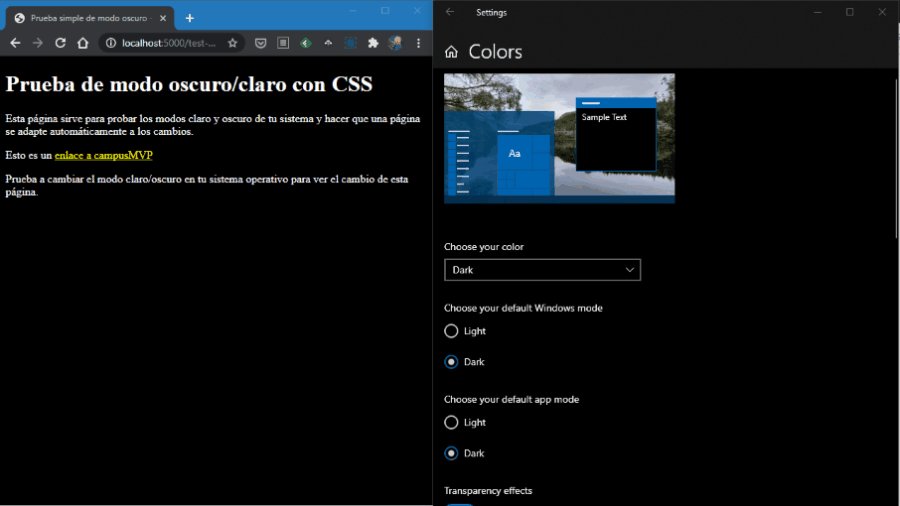
El modo oscuro está cada vez más presente. Veamos un sencillo truco CSS para cambiar al modo oscuro de nuestro sitio Web.

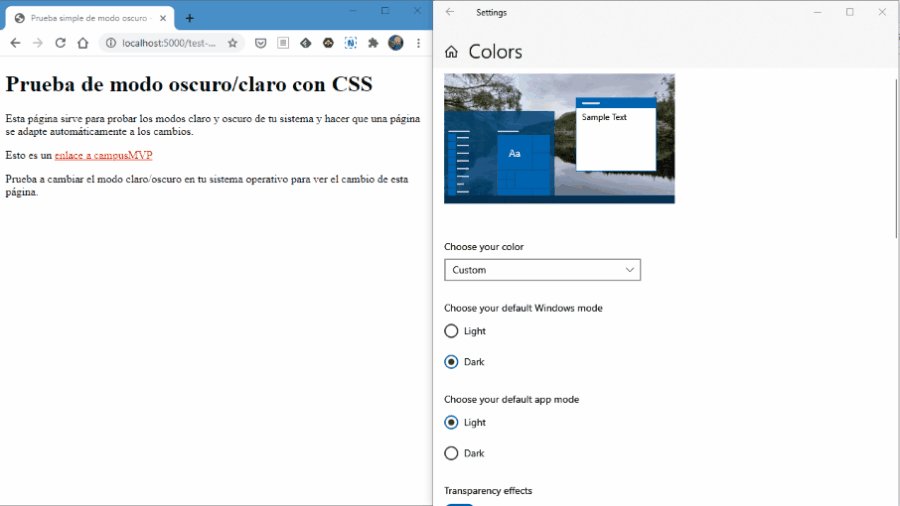
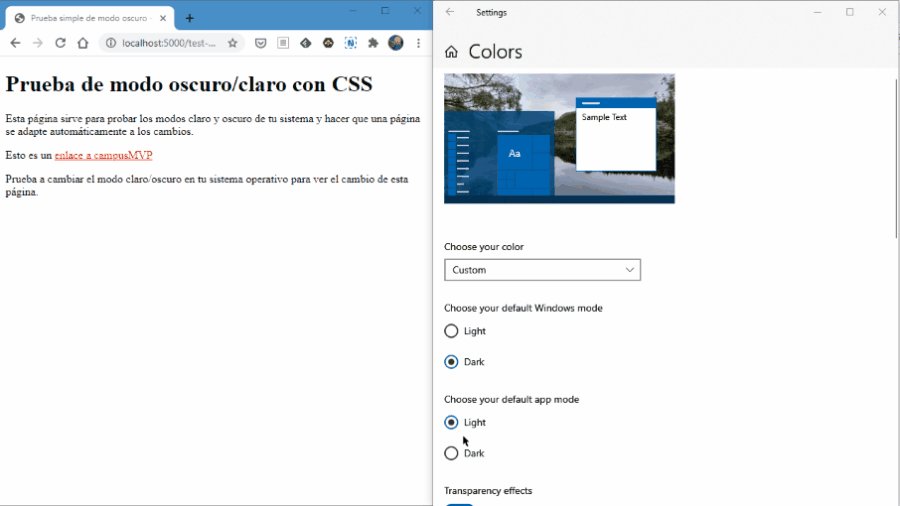
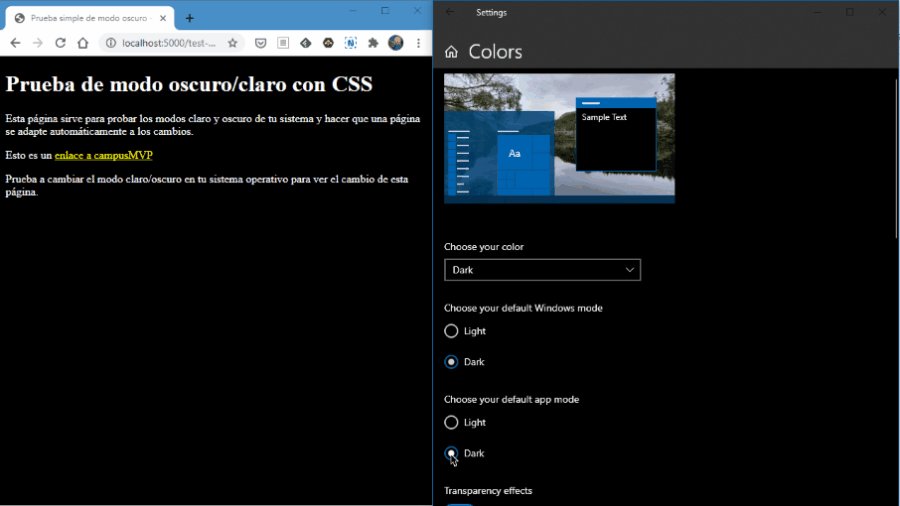
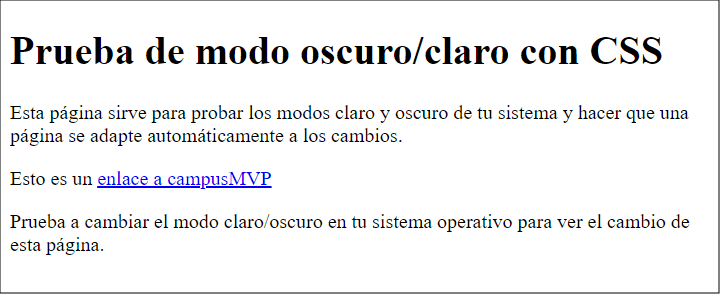
Cómo dar soporte automático al modo oscuro del sistema en tu web (solo con CSS)

El modo oscuro, una tendencia que arrasa dentro del diseño web - Bunker DB blog

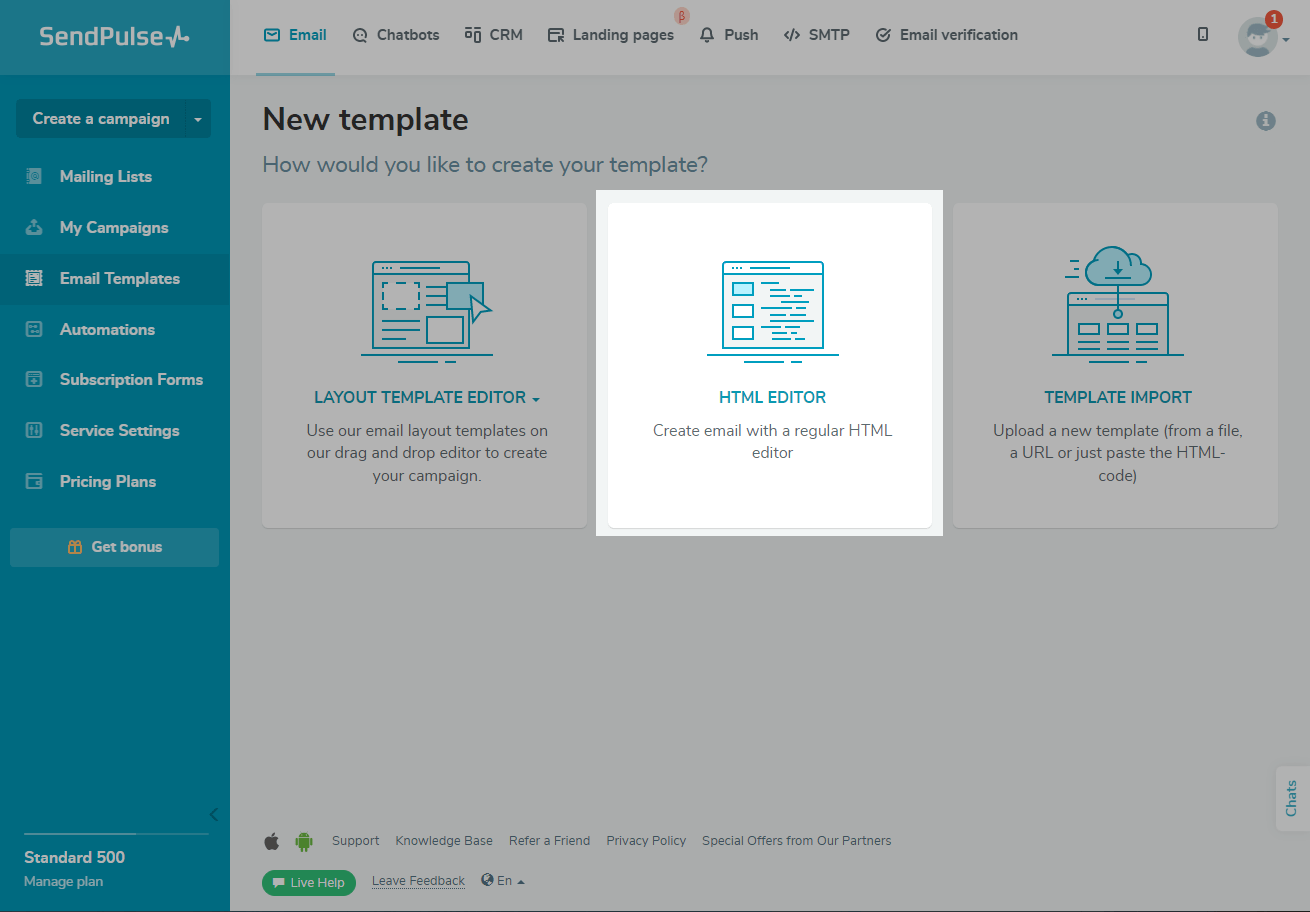
Cómo Crear una Plantilla de Correo Electrónico en Modo Oscuro

Add Dark Mode Your Site Easily with CSS and Javascript.

Como crear el Efecto modo Oscuro - Claro en un Sitio Web con CSS 3 y JavaScript

Dominar las técnicas CSS avanzadas - Kinsta®

Dark Mode No es Suficiente! Esta es una alternativa…

Como añadir el Dark Mode en WordPress

Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)

Cómo dar soporte automático al modo oscuro del sistema en tu web (solo con CSS)

16 Frameworks CSS para Ayudarte a Construir Más Rápido - DreamHost

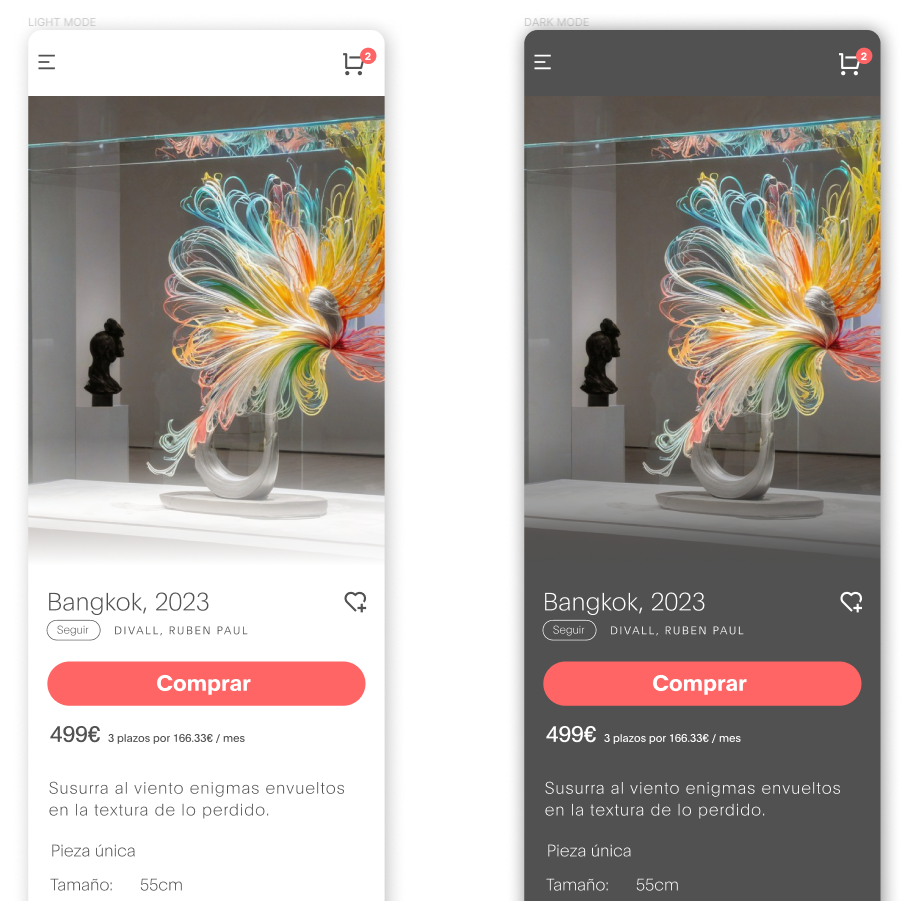
Usuarios nocturnos: ¿Debe una tienda tener un buen diseño dark mode? – Ruben Divall, diseño web y desarrollador front-end